在现代编程中,递归是一种重要的算法思想,它允许函数直接或间接地调用自身,在JavaScript中,递归同样扮演着重要的角色,由于JavaScript的解释器执行机制,递归不当可能导致性能问题,本文将探讨如何在JavaScript中实现高效递归,并举例说明其应用场景。
JavaScript递归的基本原理
在JavaScript中,递归函数是一种特殊的函数,它直接或间接地调用自身,递归函数有两个基本组成部分:基本情况(base case)和递归情况(recursive case),基本情况是递归停止的条件,而递归情况则是函数调用自身的情况,递归的深度取决于函数调用的次数。
高效递归的实现技巧
1、避免过度递归:过度递归可能导致栈溢出或性能下降,在设计递归算法时,应尽量减少不必要的递归调用,优化算法以减少递归深度。
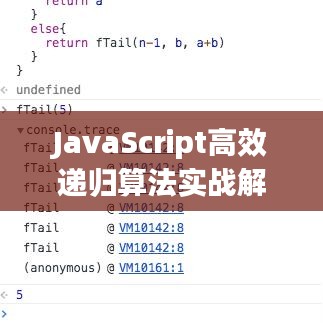
2、尾递归优化:尾递归是指在递归调用中,递归调用是函数的最后一步操作,在JavaScript中,尾递归可以通过将递归转换为迭代的方式进行优化,从而提高性能。
3、使用缓存避免重复计算:对于某些递归问题,可能存在大量重复计算,使用缓存存储已计算的结果,可以避免重复计算,提高递归效率。
高效递归的应用场景
1、数据结构遍历:对于树、图等复杂数据结构,递归是一种非常有效的遍历方式,二叉树的前序、中序和后序遍历都可以通过递归实现。
2、排序算法:许多排序算法,如快速排序、归并排序等,都依赖于递归,通过递归,这些算法可以有效地处理大规模数据。
3、搜索算法:如深度优先搜索(DFS)和广度优先搜索(BFS)等搜索算法也常使用递归实现,通过递归,算法可以遍历所有可能的解,找到满足条件的解。
实例分析
假设我们有一个大数组,需要找到其中的最大值,一个简单的方法是使用递归,我们可以将数组分为两部分,然后分别找到两部分中的最大值,最后比较这两个最大值,得出整个数组的最大值,这是一个典型的分治策略,也是递归的一个典型应用,以下是JavaScript代码示例:
function findMaxRecursive(arr, index = 0, max = -Infinity) {
if (index >= arr.length) {
return max;
} else if (arr[index] > max) {
return findMaxRecursive(arr, index + 1, arr[index]);
} else {
return findMaxRecursive(arr, index + 1, max);
}
}在这个例子中,我们使用了递归来减少代码复杂性并提高效率,通过分治策略,我们将问题分解为更小的子问题,然后逐个解决这些子问题,最终找到整个数组的最大值,这种方法在处理大规模数据时表现出良好的性能。
在JavaScript中实现高效递归的关键在于理解递归的基本原理和优化技巧,通过避免过度递归、尾递归优化和使用缓存避免重复计算等方法,我们可以提高递归的效率,我们也应该了解哪些场景适合使用递归,并学会将复杂问题分解为更简单的子问题,通过实践和应用,我们可以更好地掌握JavaScript高效递归的实现和应用。
转载请注明来自浙江远邦实业集团有限公司,本文标题:《JavaScript高效递归算法实战解析与应用指南》












 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...