引言
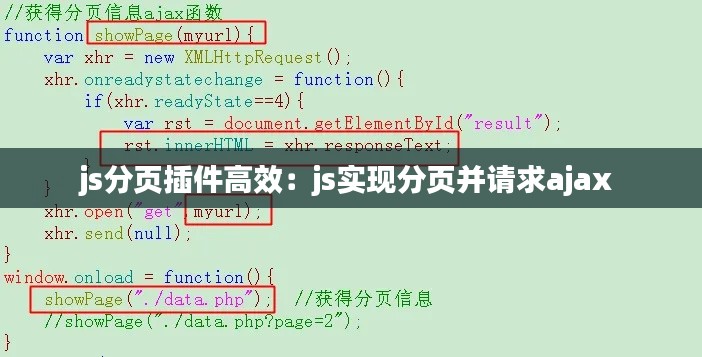
随着互联网的快速发展,大量的数据被存储在数据库中,为了方便用户浏览和操作这些数据,分页技术应运而生。JavaScript(JS)分页插件作为前端开发的重要工具,能够有效提升用户体验,提高页面加载速度。本文将探讨JS分页插件的高效性,并分析其在实际应用中的优势。
JS分页插件的优势
相较于传统的分页方法,JS分页插件具有以下优势:
响应速度快:JS分页插件能够在客户端进行数据处理,无需与服务器频繁交互,从而减少了服务器压力,提高了页面响应速度。
用户体验好:通过JS分页插件,用户可以实时查看分页信息,无需等待页面刷新,提高了用户体验。
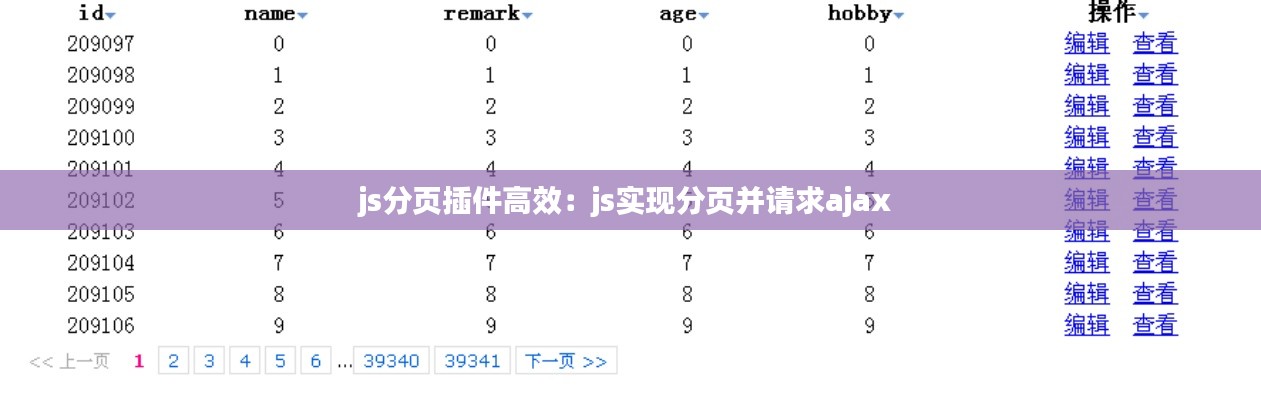
灵活度高:JS分页插件支持多种分页模式,如:上一页、下一页、跳转页码等,用户可以根据实际需求进行选择。
易于扩展:JS分页插件通常采用模块化设计,方便开发者根据项目需求进行扩展和定制。
高效实现JS分页插件的关键因素
要实现一个高效的JS分页插件,以下因素至关重要:
1. 数据加载策略
数据加载策略是影响JS分页插件性能的关键因素之一。以下是一些常用的数据加载策略:
懒加载:当用户滚动到页面底部时,自动加载下一页数据。
预加载:在用户浏览当前页面时,预先加载下一页数据,减少用户等待时间。
分批加载:将数据分批次加载,避免一次性加载过多数据导致页面卡顿。
2. 缓存机制
缓存机制可以有效减少重复数据的加载,提高JS分页插件的性能。以下是一些常见的缓存策略:
本地存储:利用浏览器本地存储(如localStorage)缓存已加载的数据。
HTTP缓存:利用HTTP缓存头信息,如Cache-Control,缓存服务器端数据。
内存缓存:将常用数据存储在内存中,减少对数据库的查询次数。
3. 事件处理
事件处理是JS分页插件的核心功能之一。以下是一些提高事件处理效率的方法:
事件委托:利用事件委托技术,减少事件监听器的数量,提高事件处理效率。
防抖和节流:对于频繁触发的事件,如滚动事件,使用防抖和节流技术减少事件处理次数。
异步处理:对于耗时的数据处理,使用异步处理方式,避免阻塞主线程。
4. 性能优化
性能优化是提高JS分页插件效率的关键。以下是一些常见的性能优化方法:
代码压缩:将JS代码压缩,减少文件大小,提高加载速度。
图片懒加载:对于图片较多的页面,使用图片懒加载技术,减少初始加载时间。
使用CDN:将静态资源部署在CDN上,提高访问速度。
浏览器缓存:合理设置浏览器缓存,提高用户访问速度。
总结
JS分页插件在提高用户体验和页面性能方面发挥着重要作用。通过合理的数据加载策略、缓存机制、事件处理和性能优化,可以实现一个高效、易用的JS分页插件。在实际开发过程中,开发者应根据项目需求,选择合适的分页插件和优化方法,以提高用户体验和页面性能。
转载请注明来自浙江远邦实业集团有限公司,本文标题:《js分页插件高效:js实现分页并请求ajax 》












 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...