引言
在文档编辑和网页设计中,边框是一种常见的元素,用于美化页面、区分内容或强调特定区域。设置边框的方式多种多样,而高效地设置边框可以显著提升工作效率。本文将介绍如何高效地设置边框,包括选择合适的边框类型、颜色、宽度以及如何在不同软件和平台上应用这些设置。
选择合适的边框类型
在设置边框之前,首先需要确定使用哪种类型的边框。常见的边框类型包括实线、虚线、点线、双线等。以下是一些选择边框类型的建议:
实线边框适用于简洁、正式的文档。
虚线边框适合于需要强调但不过于突出的内容。
点线边框则常用于表示临时或待定内容。
双线边框则适合于强调标题或关键信息。
确定边框颜色
边框的颜色也是影响视觉效果的重要因素。以下是一些选择边框颜色的建议:
设置边框宽度
边框的宽度会影响其视觉效果和内容的可读性。以下是一些设置边框宽度的建议:
对于普通文本内容,建议使用1到2像素的宽度。
对于标题或需要强调的内容,可以使用3到4像素的宽度。
在页面布局中,边框宽度应保持一致,以保持整体的美观。
在不同软件中设置边框
以下是在几种常见软件中设置边框的方法:
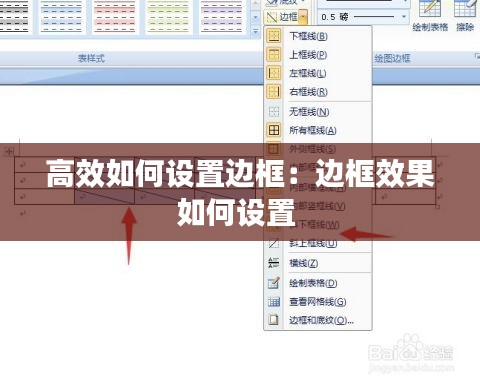
Microsoft Word
在Word中,可以通过以下步骤设置边框:
Google Docs
在Google Docs中,设置边框的方法如下:
选中需要设置边框的内容。
点击“格式”菜单中的“边框”。
在弹出的边框选项中,选择合适的边框类型、颜色和宽度。
网页设计(HTML/CSS)
在网页设计中,可以使用CSS来设置边框。以下是一个简单的CSS边框设置示例:
这是带有红色边框的文本。
总结
高效地设置边框不仅能够提升文档的美观度,还能增强内容的可读性和专业性。通过选择合适的边框类型、颜色和宽度,并在不同软件中灵活运用设置方法,我们可以快速地完成边框的设置,提高工作效率。记住,边框的设置应与整体设计风格保持一致,避免过于花哨或过于简单,以达到最佳效果。
转载请注明来自浙江远邦实业集团有限公司,本文标题:《高效如何设置边框:边框效果如何设置 》
百度分享代码,如果开启HTTPS请参考李洋个人博客












 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...