摘要:本文介绍了历史上12月14日这一重要日子的相关内容,以及实现div内容实时刷新的详细步骤指南。通过遵循本文提供的步骤,用户可以轻松实现div内容的实时更新,以便及时获取最新信息。本文旨在为需要了解该技术的读者提供一个清晰的指南。
初学者/进阶用户
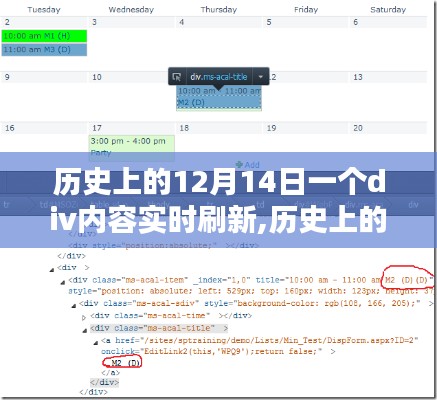
在数字化时代,实时刷新网页内容已经成为许多应用的基本功能之一,本文将指导读者如何在网页上创建一个能够实时刷新内容的div区域,特别是在历史上的12月14日这一天,让我们通过编程纪念这一时刻,并学习一项实用的技能。
一、准备工作
在开始之前,请确保你已经具备以下条件:
1、一台运行正常的计算机。
2、已经安装了文本编辑器或集成开发环境(IDE),如Visual Studio Code、Notepad++等。
3、基本的HTML和CSS知识。
4、了解JavaScript基础,如变量、函数等。
二、创建HTML结构
我们需要创建一个基本的HTML页面结构,打开文本编辑器,创建一个新文件并保存为index.html,在文件中输入以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实时刷新div内容示例</title>
</head>
<body>
<!-- 这里是我们要实时刷新的div -->
<div id="content-area">等待加载内容...</div>
<!-- 引入JavaScript代码 -->
<script src="script.js"></script>
</body>
</html>保存文件后,在浏览器中打开此HTML文件,你将看到一个包含“等待加载内容...”的div区域,我们将编写JavaScript代码来实时刷新这个div的内容。
三、编写JavaScript代码
在项目的根目录下创建一个名为script.js的文件,用于存放我们的JavaScript代码,在文件中输入以下代码:
// 假设我们有一个获取实时数据的函数(这里仅为示例)
function getRealTimeData() {
// 模拟从服务器获取数据的过程(实际应用中可能需要AJAX等技术)
let data = '今天是历史上的12月14日,获取到的实时内容。'; // 这里的数据可以根据实际情况动态生成或获取。
return data; // 返回获取到的数据
}
// 设置定时器,每隔一定时间(如3秒)调用函数更新div内容
setInterval(function() {
// 获取div元素(假设id为content-area)并更新其内容为实时数据函数返回的内容
document.getElementById('content-area').innerHTML = getRealTimeData();
}, 3000); // 这里的3000毫秒表示每隔3秒刷新一次内容,你可以根据需要调整时间间隔。保存script.js文件后,当你在浏览器中刷新之前保存的HTML页面时,你将看到div每隔3秒自动更新一次,这里的示例数据可以根据你的实际需求进行更改或动态生成,在实际应用中,你可能需要使用AJAX等技术从服务器获取实时数据,对于复杂的实时更新需求,你可能需要考虑使用WebSocket等技术实现更高效的实时通信和数据更新,需要注意的是,使用这些技术需要一定的JavaScript和前端开发知识,本指南主要关注基本的实时刷新实现方法,对于更复杂的需求和高级技术实现,建议查阅相关文档和教程进行深入学习,在进行开发时,请确保遵守最佳实践和安全准则,以确保你的应用程序的安全性和稳定性,请确保你的代码具有良好的可读性和可维护性,以便在需要时进行更改和扩展,通过遵循这些指南和不断实践,你将能够掌握实时刷新网页内容的技能并应用于实际项目中,祝你编程愉快!
转载请注明来自浙江远邦实业集团有限公司,本文标题:《历史上的12月14日,详细步骤指南实现div内容实时刷新功能》









 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...